Rendering multiple render passes or textures
Use a Blit Render Pass to blit multiple Composition Target Render Pass resources or textures to the screen. By default a Blit Render Pass uses only one Composition Target Render Pass or texture.
To blit multiple Composition Target Render Pass resources or textures to the screen:
- Create a material type which supports blitting multiple textures. See Modifying the DefaultBlit material type to support multiple textures.
- Use a Blit Render Pass to blit multiple Composition Target Render Pass resources or textures to the screen. See Blitting multiple textures to the screen.
Modifying the DefaultBlit material type to support multiple textures
To make the DefaultBlit material type support multiple textures:
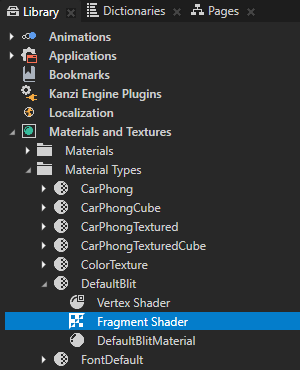
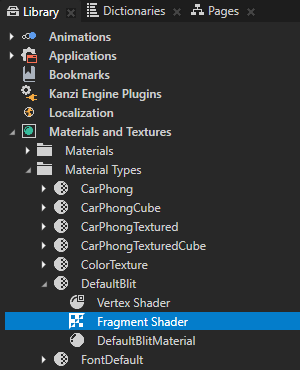
- In the Library > Materials and Textures > Material Types > DefaultBlit double-click the Fragment Shader to open it in the Shader Source Editor.
TIPIf your project does not contain the DefaultBlit material type, in the Library > Materials and Textures > Material Types press Alt and right-click, and select DefaultBlit.

- In the Shader Source Editor add the uniforms you want the Blit Render Pass to use and modify the shader to use them.
For example, to make the shader mix the Texture0 and Texture1 properties using the custom property Weight to weigh between them, replace the contents of the shader file with uniform sampler2D Texture0;
uniform sampler2D Texture1;
uniform mediump float Weight;
varying mediump vec2 vTexCoord;
void main()
{
precision lowp float;
gl_FragColor = mix(texture2D(Texture0, vTexCoord), texture2D(Texture1, vTexCoord), Weight);
}Click Save.
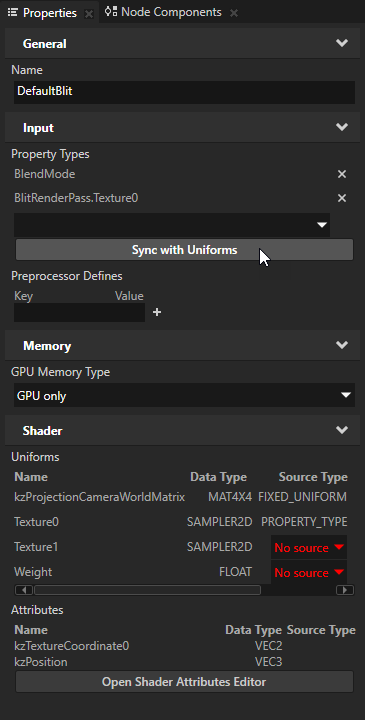
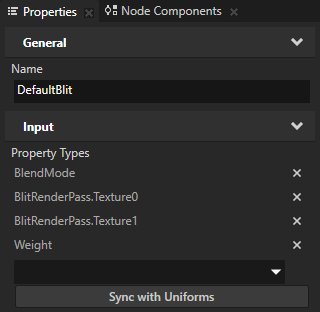
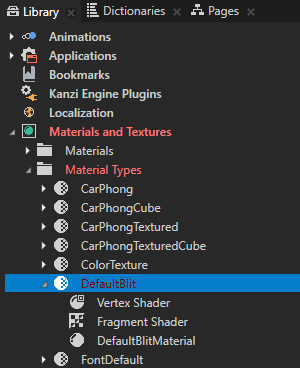
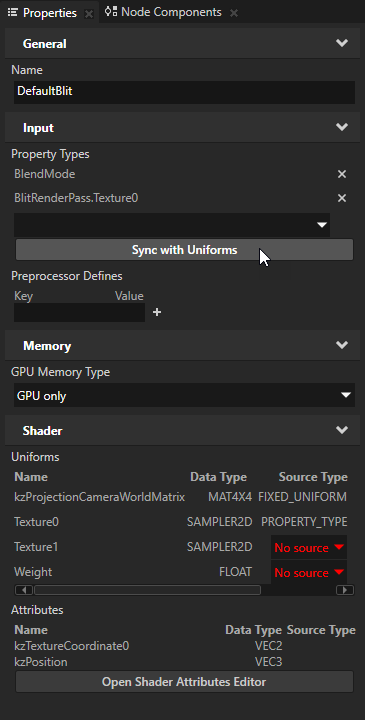
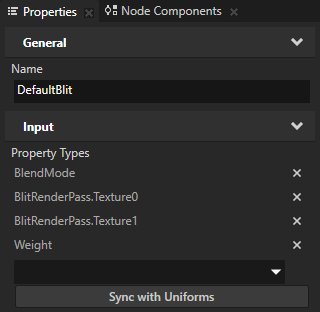
- In the Library > Materials and Textures > Material Types select the DefaultBlit material type and in the Properties click Sync with Uniforms to add the missing properties for the materials that use this material type.


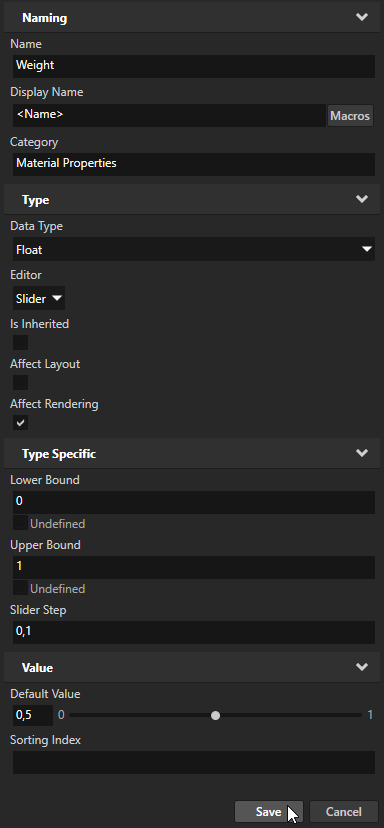
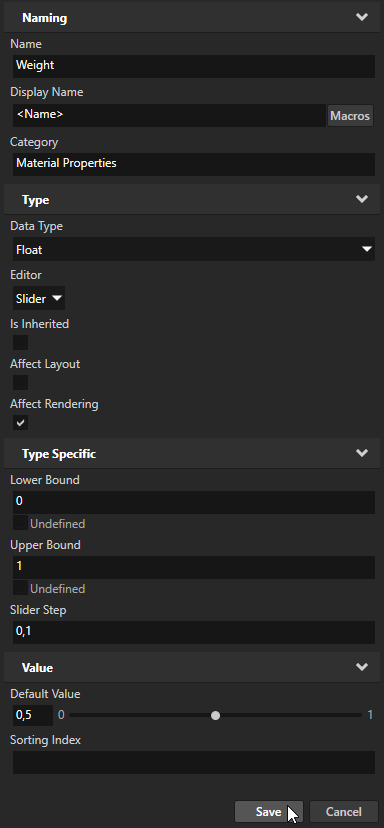
- In the Create Property Type window click Yes to create the custom property type Weight you use to weigh between the Texture0 and Texture1 properties, in the Property Type Editor set the Default Value property to 0,5, and click Save.



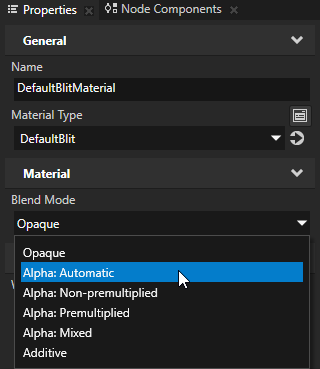
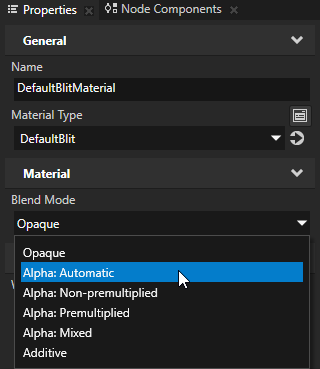
- To make the DefaultBlitMaterial transparent, in the Library > Materials and Textures > Materials select DefaultBlitMaterial, and in the Properties set the Blend Mode property.
For example, set the Blend Mode property to Alpha: Automatic.

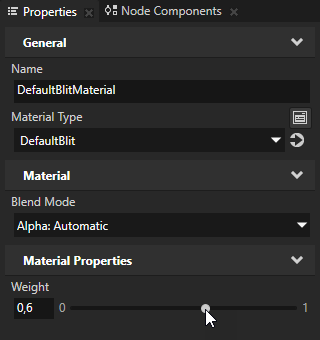
- (Optional) Because you set the Default Value of the Weight property type to 0,5, by default the materials that use the DefaultBlit material type show the average of the Texture0 and Texture1 properties.
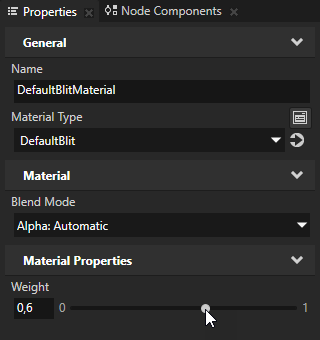
To adjust this select the material that uses the DefaultBlit material type and set the value of the Weight property. To give more weight to Texture0, decrease the value of the Weight property, and to give more weight to Texture1, increase the value.

- Use DefaultBlitMaterial in a Blit Render Pass to blit multiple Composition Target Render Pass resources or textures to the screen. See Blitting multiple textures to the screen.
Blitting multiple textures to the screen
To blit multiple Composition Target Render Pass resources or textures to the screen:
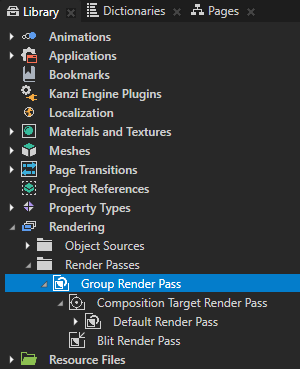
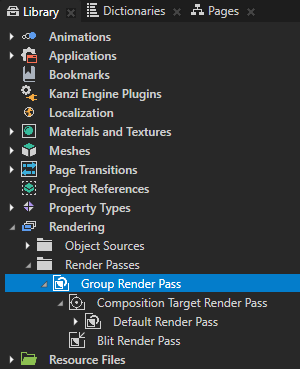
- In the Library > Rendering > Render Passes create a Group Render Pass and inside it create:
- Composition Target Render Pass
- Blit Render Pass
- In the Composition Target Render Pass create a Default Render Pass.

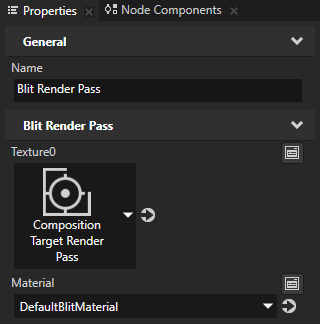
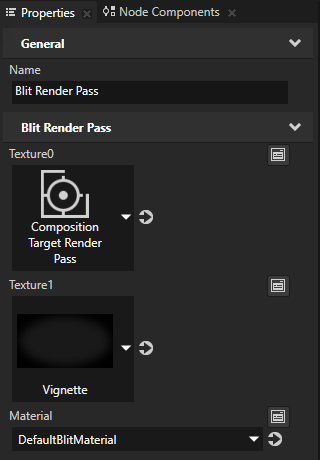
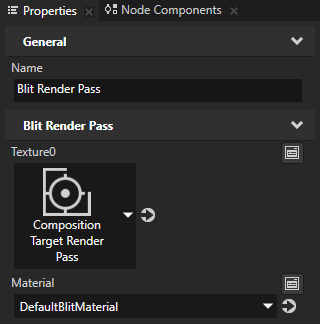
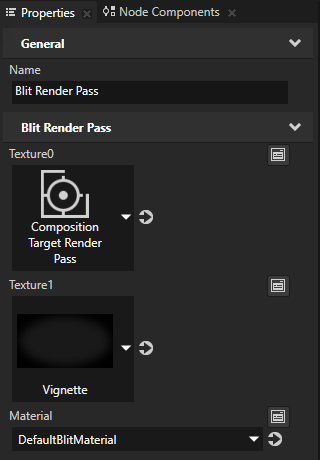
- In the Library > Rendering > Render Passes > Group Render Pass select the Blit Render Pass and set:
- Texture0 to the Composition Target Render Pass you created in the previous step.
- Material to the material you want the Blit Render Pass to use.
For example, set it to DefaultBlitMaterial.

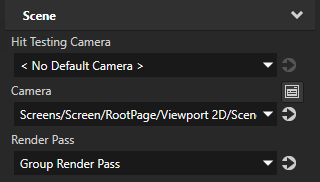
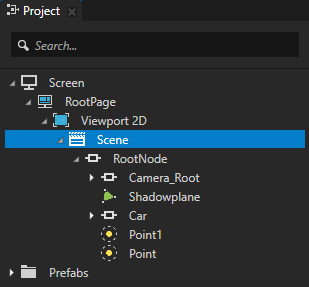
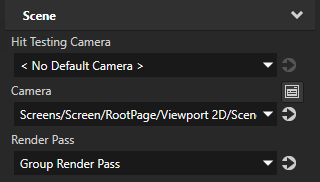
- In the Project select the Scene node the content of which you want to render with the Composition Target Render Pass and in the Properties set the Render Pass property to the Group Render Pass you created in the first step.
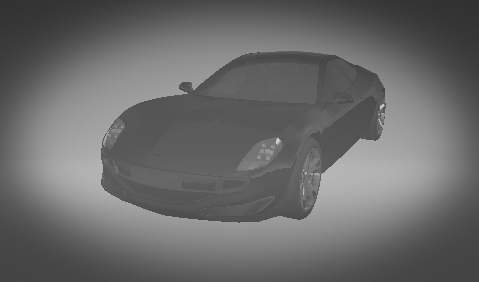
Kanzi now renders the Scene using the render passes you created.


- In the Library > Rendering > Render Passes > Group Render Pass select the Blit Render Pass and in the Properties add and set the Texture properties to the texture or Composition Target Render Pass resources you want to use.
For example, add the Texture1 property and set it to a texture resource.



- (Optional) In the Library > Rendering > Render Passes > Group Render Pass select the Composition Target Render Pass and in the Properties set:
- Composition Target to the Render Target Texture to which you want to render the child render passes of this Composition Target Render Pass.
If you do not set this property, the Composition Target Render Pass creates a new composition target of the same size as the Viewport area of its parent render pass. If the Composition Target Render Pass is set as the Render Pass of a Scene, it creates a composition target of the same size as the parent Viewport 2D node of the Scene.
Kanzi Studio always renders the child render passes of the Composition Target Render Pass to the composition target.
- Resolution Multiplier and Resolution Divisor to set the resolution of the default composition target.
Kanzi Studio multiplies the resolution of the composition target by the value of the Resolution Multiplier property and divides it by the value of the Resolution Divisor property.
For example, to multiply the resolution of the composition target by four set Resolution Multiplier to 4. To reduce the resolution of the composition target to a quarter of the original, set Resolution Divisor to 4.
The Resolution Multiplier and Resolution Divisor properties have no effect if you set the Composition Target property. Kanzi Studio uses the Composition Target property as it is.
- Pixel Format to set the pixel format of the composition target.
- Sampling Mode to:
- Clamp to make the composition target clamp to the last pixel.
- Repeat to make the composition target repeat.
The Sampling Mode property has no effect if you set the Composition Target property. Kanzi Studio uses the Composition Target as it is.
See also
Rendering
Using material types
Shaders
Textures

Open topic with navigation